组件演示
[{"title":"基本使用","id":"components-matrix-demo-basic","tags":[],"filepath":"site/components/matrix/demo/basic.md","directory":"components/matrix/demo","filename":"basic","meta":{"title":"基本使用","description":"\n<p>Matrix 的基本使用,根据数据决定如何跨行跨列。</p>\n","order":"0","filepath":"site/components/matrix/demo/basic.md","filename":"basic","directory":"components/matrix/demo","id":"components-matrix-demo-basic","template":"demos","html":"<script>(function(){'use strict';\n\nvar _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if (\"value\" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();\n\nvar _uxcore = require('uxcore');\n\nfunction _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError(\"Cannot call a class as a function\"); } }\n\nfunction _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError(\"this hasn't been initialised - super() hasn't been called\"); } return call && (typeof call === \"object\" || typeof call === \"function\") ? call : self; }\n\nfunction _inherits(subClass, superClass) { if (typeof superClass !== \"function\" && superClass !== null) { throw new TypeError(\"Super expression must either be null or a function, not \" + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }\n\nvar data = {\n data: [{ x: 0, y: 0, row: 2, col: 2, text: '1' }, { x: 2, y: 0, row: 2, col: 2, text: '2' }, { x: 4, y: 0, row: 3, col: 1, text: '3' }, { x: 0, y: 2, row: 1, col: 3, text: '4' }, { x: 3, y: 2, row: 1, col: 1, text: '5' }]\n};\n\nvar Demo = function (_React$Component) {\n _inherits(Demo, _React$Component);\n\n function Demo(props) {\n _classCallCheck(this, Demo);\n\n var _this = _possibleConstructorReturn(this, (Demo.__proto__ || Object.getPrototypeOf(Demo)).call(this, props));\n\n _this.state = {};\n return _this;\n }\n\n _createClass(Demo, [{\n key: 'render',\n value: function render() {\n return React.createElement(\n 'div',\n {\n style: {\n paddingLeft: 20,\n paddingTop: 20\n }\n },\n React.createElement(_uxcore.Matrix, {\n data: data\n })\n );\n }\n }]);\n\n return Demo;\n}(React.Component);\n\nReactDOM.render(React.createElement(Demo, null), document.getElementById('components-matrix-demo-basic'));})()</script><div class=\"highlight\"><pre><code class=\"javascript\">\n<span class=\"hljs-keyword\">import</span> { Matrix } <span class=\"hljs-keyword\">from</span> <span class=\"hljs-string\">'uxcore'</span>;\n\n<span class=\"hljs-keyword\">const</span> data = {\n data: [\n { x: <span class=\"hljs-number\">0</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">2</span>, col: <span class=\"hljs-number\">2</span>, text: <span class=\"hljs-string\">'1'</span> },\n { x: <span class=\"hljs-number\">2</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">2</span>, col: <span class=\"hljs-number\">2</span>, text: <span class=\"hljs-string\">'2'</span> },\n { x: <span class=\"hljs-number\">4</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">3</span>, col: <span class=\"hljs-number\">1</span>, text: <span class=\"hljs-string\">'3'</span> },\n { x: <span class=\"hljs-number\">0</span>, y: <span class=\"hljs-number\">2</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">3</span>, text: <span class=\"hljs-string\">'4'</span> },\n { x: <span class=\"hljs-number\">3</span>, y: <span class=\"hljs-number\">2</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, text: <span class=\"hljs-string\">'5'</span> },\n ],\n};\n\n<span class=\"hljs-class\"><span class=\"hljs-keyword\">class</span> <span class=\"hljs-title\">Demo</span> <span class=\"hljs-keyword\">extends</span> <span class=\"hljs-title\">React</span>.<span class=\"hljs-title\">Component</span> </span>{\n\n constructor(props) {\n <span class=\"hljs-keyword\">super</span>(props);\n <span class=\"hljs-keyword\">this</span>.state = {\n };\n }\n\n render() {\n <span class=\"hljs-keyword\">return</span> (\n <span class=\"xml\"><span class=\"hljs-tag\"><<span class=\"hljs-title\">div</span>\n <span class=\"hljs-attribute\">style</span>=<span class=\"hljs-value\">{{</span>\n <span class=\"hljs-attribute\">paddingLeft:</span> <span class=\"hljs-attribute\">20</span>,\n <span class=\"hljs-attribute\">paddingTop:</span> <span class=\"hljs-attribute\">20</span>,\n }}\n ></span>\n <span class=\"hljs-tag\"><<span class=\"hljs-title\">Matrix</span>\n <span class=\"hljs-attribute\">data</span>=<span class=\"hljs-value\">{data}</span>\n /></span>\n <span class=\"hljs-tag\"></<span class=\"hljs-title\">div</span>></span>\n )</span>;\n }\n}\n\nReactDOM.render(\n <span class=\"xml\"><span class=\"hljs-tag\"><<span class=\"hljs-title\">Demo</span> /></span>,\n document.getElementById('components-matrix-demo-basic')\n);</span></code></pre></div>"},"status":"public","toc":""},{"title":"支持每个单元格配置宽高","id":"components-matrix-demo-advanced","tags":[],"filepath":"site/components/matrix/demo/advanced.md","directory":"components/matrix/demo","filename":"advanced","meta":{"title":"支持每个单元格配置宽高","description":"\n","order":"2","filepath":"site/components/matrix/demo/advanced.md","filename":"advanced","directory":"components/matrix/demo","id":"components-matrix-demo-advanced","template":"demos","html":"<script>(function(){'use strict';\n\nvar _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if (\"value\" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();\n\nvar _uxcore = require('uxcore');\n\nfunction _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError(\"Cannot call a class as a function\"); } }\n\nfunction _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError(\"this hasn't been initialised - super() hasn't been called\"); } return call && (typeof call === \"object\" || typeof call === \"function\") ? call : self; }\n\nfunction _inherits(subClass, superClass) { if (typeof superClass !== \"function\" && superClass !== null) { throw new TypeError(\"Super expression must either be null or a function, not \" + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }\n\nvar data = {\n data: [{ x: 0, y: 0, row: 2, col: 2, text: '1' }, { x: 2, y: 0, row: 2, col: 2, text: '2' }, { x: 4, y: 0, row: 3, col: 1, text: '3' }, { x: 0, y: 2, row: 1, col: 3, text: '4' }, { x: 3, y: 2, row: 1, col: 1, text: '5' }]\n};\n\nvar Demo = function (_React$Component) {\n _inherits(Demo, _React$Component);\n\n function Demo(props) {\n _classCallCheck(this, Demo);\n\n var _this = _possibleConstructorReturn(this, (Demo.__proto__ || Object.getPrototypeOf(Demo)).call(this, props));\n\n _this.state = {};\n return _this;\n }\n\n _createClass(Demo, [{\n key: 'render',\n value: function render() {\n return React.createElement(\n 'div',\n {\n style: {\n paddingLeft: 20,\n paddingTop: 20\n }\n },\n React.createElement(_uxcore.Matrix, {\n data: data,\n cellHeight: [100, 50, 50],\n cellWidth: [100, 200, 300, 100, 100],\n width: 400\n })\n );\n }\n }]);\n\n return Demo;\n}(React.Component);\n\nReactDOM.render(React.createElement(Demo, null), document.getElementById('components-matrix-demo-advanced'));})()</script><div class=\"highlight\"><pre><code class=\"javascript\">\n<span class=\"hljs-keyword\">import</span> { Matrix } <span class=\"hljs-keyword\">from</span> <span class=\"hljs-string\">'uxcore'</span>;\n\n<span class=\"hljs-keyword\">const</span> data = {\n data: [\n { x: <span class=\"hljs-number\">0</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">2</span>, col: <span class=\"hljs-number\">2</span>, text: <span class=\"hljs-string\">'1'</span> },\n { x: <span class=\"hljs-number\">2</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">2</span>, col: <span class=\"hljs-number\">2</span>, text: <span class=\"hljs-string\">'2'</span> },\n { x: <span class=\"hljs-number\">4</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">3</span>, col: <span class=\"hljs-number\">1</span>, text: <span class=\"hljs-string\">'3'</span> },\n { x: <span class=\"hljs-number\">0</span>, y: <span class=\"hljs-number\">2</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">3</span>, text: <span class=\"hljs-string\">'4'</span> },\n { x: <span class=\"hljs-number\">3</span>, y: <span class=\"hljs-number\">2</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, text: <span class=\"hljs-string\">'5'</span> },\n ],\n};\n\n<span class=\"hljs-class\"><span class=\"hljs-keyword\">class</span> <span class=\"hljs-title\">Demo</span> <span class=\"hljs-keyword\">extends</span> <span class=\"hljs-title\">React</span>.<span class=\"hljs-title\">Component</span> </span>{\n\n constructor(props) {\n <span class=\"hljs-keyword\">super</span>(props);\n <span class=\"hljs-keyword\">this</span>.state = {\n };\n }\n\n render() {\n <span class=\"hljs-keyword\">return</span> (\n <span class=\"xml\"><span class=\"hljs-tag\"><<span class=\"hljs-title\">div</span>\n <span class=\"hljs-attribute\">style</span>=<span class=\"hljs-value\">{{</span>\n <span class=\"hljs-attribute\">paddingLeft:</span> <span class=\"hljs-attribute\">20</span>,\n <span class=\"hljs-attribute\">paddingTop:</span> <span class=\"hljs-attribute\">20</span>,\n }}\n ></span>\n <span class=\"hljs-tag\"><<span class=\"hljs-title\">Matrix</span>\n <span class=\"hljs-attribute\">data</span>=<span class=\"hljs-value\">{data}</span>\n <span class=\"hljs-attribute\">cellHeight</span>=<span class=\"hljs-value\">{[100,</span> <span class=\"hljs-attribute\">50</span>, <span class=\"hljs-attribute\">50</span>]}\n <span class=\"hljs-attribute\">cellWidth</span>=<span class=\"hljs-value\">{[100,</span> <span class=\"hljs-attribute\">200</span>, <span class=\"hljs-attribute\">300</span>, <span class=\"hljs-attribute\">100</span>, <span class=\"hljs-attribute\">100</span>]}\n <span class=\"hljs-attribute\">width</span>=<span class=\"hljs-value\">{400}</span>\n /></span>\n <span class=\"hljs-tag\"></<span class=\"hljs-title\">div</span>></span>\n )</span>;\n }\n}\n\nReactDOM.render(\n <span class=\"xml\"><span class=\"hljs-tag\"><<span class=\"hljs-title\">Demo</span> /></span>,\n document.getElementById('components-matrix-demo-advanced')\n);</span></code></pre></div>"},"status":"public","toc":""},{"title":"使用场景","id":"components-matrix-demo-scene","tags":[],"filepath":"site/components/matrix/demo/scene.md","directory":"components/matrix/demo","filename":"scene","meta":{"title":"使用场景","description":"\n","order":"3","filepath":"site/components/matrix/demo/scene.md","filename":"scene","directory":"components/matrix/demo","id":"components-matrix-demo-scene","template":"demos","html":"<script>(function(){'use strict';\n\nvar _createClass = function () { function defineProperties(target, props) { for (var i = 0; i < props.length; i++) { var descriptor = props[i]; descriptor.enumerable = descriptor.enumerable || false; descriptor.configurable = true; if (\"value\" in descriptor) descriptor.writable = true; Object.defineProperty(target, descriptor.key, descriptor); } } return function (Constructor, protoProps, staticProps) { if (protoProps) defineProperties(Constructor.prototype, protoProps); if (staticProps) defineProperties(Constructor, staticProps); return Constructor; }; }();\n\nvar _uxcore = require('uxcore');\n\nfunction _classCallCheck(instance, Constructor) { if (!(instance instanceof Constructor)) { throw new TypeError(\"Cannot call a class as a function\"); } }\n\nfunction _possibleConstructorReturn(self, call) { if (!self) { throw new ReferenceError(\"this hasn't been initialised - super() hasn't been called\"); } return call && (typeof call === \"object\" || typeof call === \"function\") ? call : self; }\n\nfunction _inherits(subClass, superClass) { if (typeof superClass !== \"function\" && superClass !== null) { throw new TypeError(\"Super expression must either be null or a function, not \" + typeof superClass); } subClass.prototype = Object.create(superClass && superClass.prototype, { constructor: { value: subClass, enumerable: false, writable: true, configurable: true } }); if (superClass) Object.setPrototypeOf ? Object.setPrototypeOf(subClass, superClass) : subClass.__proto__ = superClass; }\n\nvar data = {\n data: [{ x: 0, y: 0, row: 1, col: 1, type: 'title', text: '订单编号' }, { x: 1, y: 0, row: 1, col: 1, type: 'normal', text: '600,000.00(CNY)' }, { x: 2, y: 0, row: 1, col: 1, type: 'title', text: '申请单号' }, { x: 3, y: 0, row: 1, col: 1, type: 'normal', text: '123123' }, { x: 4, y: 0, row: 1, col: 1, type: 'title', text: '报价单号' }, { x: 5, y: 0, row: 1, col: 1, type: 'normal', text: '1234' }, { x: 6, y: 0, row: 1, col: 1, type: 'title', text: '合同号' }, { x: 7, y: 0, row: 1, col: 1, type: 'normal', text: '378467251864' }, { x: 0, y: 1, row: 1, col: 1, type: 'title', text: '订单状态' }, { x: 1, y: 1, row: 1, col: 1, type: 'normal', text: '已生效' }, { x: 2, y: 1, row: 1, col: 1, type: 'title', text: '订单金额' }, { x: 3, y: 1, row: 1, col: 1, type: 'normal', text: '12654300' }, { x: 4, y: 1, row: 1, col: 1, type: 'title', text: '收款公司' }, { x: 5, y: 1, row: 1, col: 1, type: 'normal', text: '阿里巴巴' }, { x: 6, y: 1, row: 1, col: 1, type: 'title', text: '供应商' }, { x: 7, y: 1, row: 1, col: 1, type: 'normal', text: '扒拉扒拉童装' }, { x: 0, y: 2, row: 1, col: 1, type: 'title', text: '已付总金额' }, { x: 1, y: 2, row: 1, col: 1, type: 'normal', text: '600,000.00(CNY)' }, { x: 2, y: 2, row: 1, col: 1, type: 'title', text: '已收款总金额' }, { x: 3, y: 2, row: 1, col: 1, type: 'normal', text: '123123' }, { x: 4, y: 2, row: 1, col: 1, type: 'title', text: '开票信息' }, { x: 5, y: 2, row: 1, col: 3, type: 'link', text: '开票信息可点击' }, { x: 0, y: 3, row: 1, col: 1, type: 'title', text: '备注' }, { x: 1, y: 3, row: 1, col: 7, type: 'normal', text: '吧啦的哈佛哈开的奶茶啊我会成为啊' }]\n};\n\nvar Demo = function (_React$Component) {\n _inherits(Demo, _React$Component);\n\n function Demo(props) {\n _classCallCheck(this, Demo);\n\n var _this = _possibleConstructorReturn(this, (Demo.__proto__ || Object.getPrototypeOf(Demo)).call(this, props));\n\n _this.state = {};\n _this.customRender = _this.customRender.bind(_this);\n return _this;\n }\n\n _createClass(Demo, [{\n key: 'customRender',\n value: function customRender(cellData) {\n var style = {\n lineHeight: '50px',\n textAlign: 'left',\n padding: '0 20px',\n overflow: 'hidden'\n };\n if (cellData.type === 'title') {\n style.textAlign = 'right';\n style.color = 'rgba(0, 0, 0, 0.8)';\n style.fontWeight = 'bold';\n style.background = 'rgba(31,56,88,0.04)';\n }\n var content = cellData.text;\n if (cellData.type === 'link') {\n content = React.createElement(\n 'a',\n null,\n content\n );\n }\n return React.createElement(\n 'div',\n { style: style },\n content\n );\n }\n }, {\n key: 'render',\n value: function render() {\n return React.createElement(\n 'div',\n {\n style: {\n paddingLeft: 20,\n paddingTop: 20\n }\n },\n React.createElement(_uxcore.Matrix, {\n data: data,\n cellWidth: 120,\n render: this.customRender\n })\n );\n }\n }]);\n\n return Demo;\n}(React.Component);\n\nReactDOM.render(React.createElement(Demo, null), document.getElementById('components-matrix-demo-scene'));})()</script><div class=\"highlight\"><pre><code class=\"javascript\">\n<span class=\"hljs-keyword\">import</span> { Matrix } <span class=\"hljs-keyword\">from</span> <span class=\"hljs-string\">'uxcore'</span>;\n\n<span class=\"hljs-keyword\">const</span> data = {\n data: [\n { x: <span class=\"hljs-number\">0</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'订单编号'</span> },\n { x: <span class=\"hljs-number\">1</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'600,000.00(CNY)'</span> },\n { x: <span class=\"hljs-number\">2</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'申请单号'</span> },\n { x: <span class=\"hljs-number\">3</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'123123'</span> },\n { x: <span class=\"hljs-number\">4</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'报价单号'</span> },\n { x: <span class=\"hljs-number\">5</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'1234'</span> },\n { x: <span class=\"hljs-number\">6</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'合同号'</span> },\n { x: <span class=\"hljs-number\">7</span>, y: <span class=\"hljs-number\">0</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'378467251864'</span> },\n { x: <span class=\"hljs-number\">0</span>, y: <span class=\"hljs-number\">1</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'订单状态'</span> },\n { x: <span class=\"hljs-number\">1</span>, y: <span class=\"hljs-number\">1</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'已生效'</span> },\n { x: <span class=\"hljs-number\">2</span>, y: <span class=\"hljs-number\">1</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'订单金额'</span> },\n { x: <span class=\"hljs-number\">3</span>, y: <span class=\"hljs-number\">1</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'12654300'</span> },\n { x: <span class=\"hljs-number\">4</span>, y: <span class=\"hljs-number\">1</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'收款公司'</span> },\n { x: <span class=\"hljs-number\">5</span>, y: <span class=\"hljs-number\">1</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'阿里巴巴'</span> },\n { x: <span class=\"hljs-number\">6</span>, y: <span class=\"hljs-number\">1</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'供应商'</span> },\n { x: <span class=\"hljs-number\">7</span>, y: <span class=\"hljs-number\">1</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'扒拉扒拉童装'</span> },\n { x: <span class=\"hljs-number\">0</span>, y: <span class=\"hljs-number\">2</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'已付总金额'</span> },\n { x: <span class=\"hljs-number\">1</span>, y: <span class=\"hljs-number\">2</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'600,000.00(CNY)'</span> },\n { x: <span class=\"hljs-number\">2</span>, y: <span class=\"hljs-number\">2</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'已收款总金额'</span> },\n { x: <span class=\"hljs-number\">3</span>, y: <span class=\"hljs-number\">2</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'123123'</span> },\n { x: <span class=\"hljs-number\">4</span>, y: <span class=\"hljs-number\">2</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'开票信息'</span> },\n { x: <span class=\"hljs-number\">5</span>, y: <span class=\"hljs-number\">2</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">3</span>, type: <span class=\"hljs-string\">'link'</span>, text: <span class=\"hljs-string\">'开票信息可点击'</span> },\n { x: <span class=\"hljs-number\">0</span>, y: <span class=\"hljs-number\">3</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">1</span>, type: <span class=\"hljs-string\">'title'</span>, text: <span class=\"hljs-string\">'备注'</span> },\n { x: <span class=\"hljs-number\">1</span>, y: <span class=\"hljs-number\">3</span>, row: <span class=\"hljs-number\">1</span>, col: <span class=\"hljs-number\">7</span>, type: <span class=\"hljs-string\">'normal'</span>, text: <span class=\"hljs-string\">'吧啦的哈佛哈开的奶茶啊我会成为啊'</span> },\n ],\n};\n\n<span class=\"hljs-class\"><span class=\"hljs-keyword\">class</span> <span class=\"hljs-title\">Demo</span> <span class=\"hljs-keyword\">extends</span> <span class=\"hljs-title\">React</span>.<span class=\"hljs-title\">Component</span> </span>{\n\n constructor(props) {\n <span class=\"hljs-keyword\">super</span>(props);\n <span class=\"hljs-keyword\">this</span>.state = {\n };\n <span class=\"hljs-keyword\">this</span>.customRender = <span class=\"hljs-keyword\">this</span>.customRender.bind(<span class=\"hljs-keyword\">this</span>);\n }\n\n customRender(cellData) {\n <span class=\"hljs-keyword\">const</span> style = {\n lineHeight: <span class=\"hljs-string\">'50px'</span>,\n textAlign: <span class=\"hljs-string\">'left'</span>,\n padding: <span class=\"hljs-string\">'0 20px'</span>,\n overflow: <span class=\"hljs-string\">'hidden'</span>,\n };\n <span class=\"hljs-keyword\">if</span> (cellData.type === <span class=\"hljs-string\">'title'</span>) {\n style.textAlign = <span class=\"hljs-string\">'right'</span>;\n style.color = <span class=\"hljs-string\">'rgba(0, 0, 0, 0.8)'</span>;\n style.fontWeight = <span class=\"hljs-string\">'bold'</span>;\n style.background = <span class=\"hljs-string\">'rgba(31,56,88,0.04)'</span>;\n }\n <span class=\"hljs-keyword\">let</span> content = cellData.text;\n <span class=\"hljs-keyword\">if</span> (cellData.type === <span class=\"hljs-string\">'link'</span>) {\n content = <span class=\"xml\"><span class=\"hljs-tag\"><<span class=\"hljs-title\">a</span>></span>{content}<span class=\"hljs-tag\"></<span class=\"hljs-title\">a</span>></span>;</span>\n }\n <span class=\"hljs-keyword\">return</span> (\n <span class=\"xml\"><span class=\"hljs-tag\"><<span class=\"hljs-title\">div</span> <span class=\"hljs-attribute\">style</span>=<span class=\"hljs-value\">{style}</span>></span>\n {content}\n <span class=\"hljs-tag\"></<span class=\"hljs-title\">div</span>></span>\n )</span>;\n }\n\n render() {\n <span class=\"hljs-keyword\">return</span> (\n <span class=\"xml\"><span class=\"hljs-tag\"><<span class=\"hljs-title\">div</span>\n <span class=\"hljs-attribute\">style</span>=<span class=\"hljs-value\">{{</span>\n <span class=\"hljs-attribute\">paddingLeft:</span> <span class=\"hljs-attribute\">20</span>,\n <span class=\"hljs-attribute\">paddingTop:</span> <span class=\"hljs-attribute\">20</span>,\n }}\n ></span>\n <span class=\"hljs-tag\"><<span class=\"hljs-title\">Matrix</span>\n <span class=\"hljs-attribute\">data</span>=<span class=\"hljs-value\">{data}</span>\n <span class=\"hljs-attribute\">cellWidth</span>=<span class=\"hljs-value\">{120}</span>\n <span class=\"hljs-attribute\">render</span>=<span class=\"hljs-value\">{this.customRender}</span>\n /></span>\n <span class=\"hljs-tag\"></<span class=\"hljs-title\">div</span>></span>\n )</span>;\n }\n}\n\nReactDOM.render(\n <span class=\"xml\"><span class=\"hljs-tag\"><<span class=\"hljs-title\">Demo</span> /></span>,\n document.getElementById('components-matrix-demo-scene')\n);</span></code></pre></div>"},"status":"public","toc":""}]
import { Matrix } from 'uxcore';
const data = {
data: [
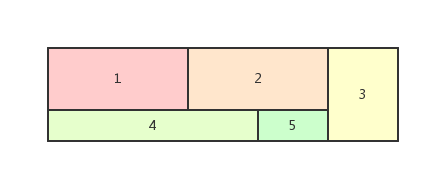
{ x: 0, y: 0, row: 2, col: 2, text: '1' },
{ x: 2, y: 0, row: 2, col: 2, text: '2' },
{ x: 4, y: 0, row: 3, col: 1, text: '3' },
{ x: 0, y: 2, row: 1, col: 3, text: '4' },
{ x: 3, y: 2, row: 1, col: 1, text: '5' },
],
};
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
};
}
render() {
return (
<div
style={{
paddingLeft: 20,
paddingTop: 20,
}}
>
<Matrix
data={data}
/>
</div>
);
}
}
ReactDOM.render(
<Demo />,
document.getElementById('components-matrix-demo-basic')
);
import { Matrix } from 'uxcore';
const data = {
data: [
{ x: 0, y: 0, row: 2, col: 2, text: '1' },
{ x: 2, y: 0, row: 2, col: 2, text: '2' },
{ x: 4, y: 0, row: 3, col: 1, text: '3' },
{ x: 0, y: 2, row: 1, col: 3, text: '4' },
{ x: 3, y: 2, row: 1, col: 1, text: '5' },
],
};
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
};
}
render() {
return (
<div
style={{
paddingLeft: 20,
paddingTop: 20,
}}
>
<Matrix
data={data}
cellHeight={[100, 50, 50]}
cellWidth={[100, 200, 300, 100, 100]}
width={400}
/>
</div>
);
}
}
ReactDOM.render(
<Demo />,
document.getElementById('components-matrix-demo-advanced')
);
import { Matrix } from 'uxcore';
const data = {
data: [
{ x: 0, y: 0, row: 1, col: 1, type: 'title', text: '订单编号' },
{ x: 1, y: 0, row: 1, col: 1, type: 'normal', text: '600,000.00(CNY)' },
{ x: 2, y: 0, row: 1, col: 1, type: 'title', text: '申请单号' },
{ x: 3, y: 0, row: 1, col: 1, type: 'normal', text: '123123' },
{ x: 4, y: 0, row: 1, col: 1, type: 'title', text: '报价单号' },
{ x: 5, y: 0, row: 1, col: 1, type: 'normal', text: '1234' },
{ x: 6, y: 0, row: 1, col: 1, type: 'title', text: '合同号' },
{ x: 7, y: 0, row: 1, col: 1, type: 'normal', text: '378467251864' },
{ x: 0, y: 1, row: 1, col: 1, type: 'title', text: '订单状态' },
{ x: 1, y: 1, row: 1, col: 1, type: 'normal', text: '已生效' },
{ x: 2, y: 1, row: 1, col: 1, type: 'title', text: '订单金额' },
{ x: 3, y: 1, row: 1, col: 1, type: 'normal', text: '12654300' },
{ x: 4, y: 1, row: 1, col: 1, type: 'title', text: '收款公司' },
{ x: 5, y: 1, row: 1, col: 1, type: 'normal', text: '阿里巴巴' },
{ x: 6, y: 1, row: 1, col: 1, type: 'title', text: '供应商' },
{ x: 7, y: 1, row: 1, col: 1, type: 'normal', text: '扒拉扒拉童装' },
{ x: 0, y: 2, row: 1, col: 1, type: 'title', text: '已付总金额' },
{ x: 1, y: 2, row: 1, col: 1, type: 'normal', text: '600,000.00(CNY)' },
{ x: 2, y: 2, row: 1, col: 1, type: 'title', text: '已收款总金额' },
{ x: 3, y: 2, row: 1, col: 1, type: 'normal', text: '123123' },
{ x: 4, y: 2, row: 1, col: 1, type: 'title', text: '开票信息' },
{ x: 5, y: 2, row: 1, col: 3, type: 'link', text: '开票信息可点击' },
{ x: 0, y: 3, row: 1, col: 1, type: 'title', text: '备注' },
{ x: 1, y: 3, row: 1, col: 7, type: 'normal', text: '吧啦的哈佛哈开的奶茶啊我会成为啊' },
],
};
class Demo extends React.Component {
constructor(props) {
super(props);
this.state = {
};
this.customRender = this.customRender.bind(this);
}
customRender(cellData) {
const style = {
lineHeight: '50px',
textAlign: 'left',
padding: '0 20px',
overflow: 'hidden',
};
if (cellData.type === 'title') {
style.textAlign = 'right';
style.color = 'rgba(0, 0, 0, 0.8)';
style.fontWeight = 'bold';
style.background = 'rgba(31,56,88,0.04)';
}
let content = cellData.text;
if (cellData.type === 'link') {
content = <a>{content}</a>;
}
return (
<div style={style}>
{content}
</div>
);
}
render() {
return (
<div
style={{
paddingLeft: 20,
paddingTop: 20,
}}
>
<Matrix
data={data}
cellWidth={120}
render={this.customRender}
/>
</div>
);
}
}
ReactDOM.render(
<Demo />,
document.getElementById('components-matrix-demo-scene')
);
何时使用
出现大量跨行跨列的非常规表格的情况下
Props
| Name | Type | Required | Default | Comments |
|---|---|---|---|---|
| prefixCls | string | no | 'kuma-matrix' | 类名前缀,不想使用 kuma 主题时使用 |
| className | string | no | - | 额外类名 |
| width | number/string | no | - | 矩阵宽度,不指定时根据单元格宽度计算得出 |
| height | number/string | no | - | 矩阵高度,不指定时根据单元格高度计算得出 |
| cellHeight | number/string/array | no | 40 | 单元格高度,也可以是一个数组,指定每行单元格的高度,如果数组长度不够,将取第一个行的高度 |
| cellWidth | number/string/array | no | 100 | 单元格宽度,也可以是一个数组,指定每列单元格的宽度,如果数组长度不够,将取第一个列的宽度 |
| render | func(cellData) | no | (cell) => cell.text | 指定每个单元格的渲染方式 |
| data | object | yes | {} | 数据源,格式见下方 |
Data structure
{
data: [
// x,y 表示单元格相对左上角的偏移量,单位为1个单元格
// row, col 代表跨行跨列的数量,分别代表纵向跨行,和横向跨列
// text 是默认用来显示的字段
{ x: 0, y: 0, row: 2, col: 2, text: '1' },
{ x: 2, y: 0, row: 2, col: 2, text: '2' },
{ x: 4, y: 0, row: 3, col: 1, text: '3' },
{ x: 0, y: 2, row: 1, col: 3, text: '4' },
{ x: 3, y: 2, row: 1, col: 1, text: '5' },
],
}